Cara Membuat Widget Email Subscribe Keren di Blogger
Kali ini multiajaib ingin berbagi kepada anda tentang bagaimana caranya
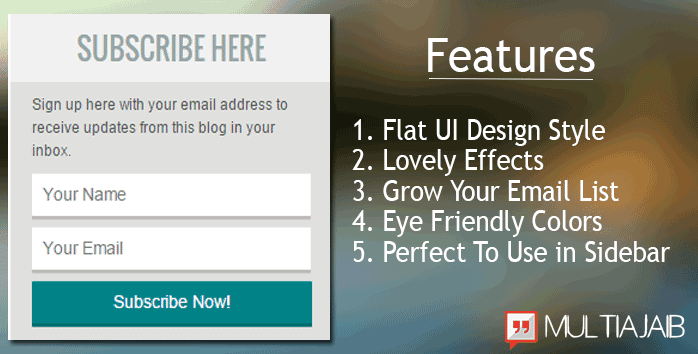
membuat widget email subscribe yang keren dan bisa diletakkan dimana
saja, dengan tema Flat UI desain yang cukup modern pada tahun 2015 ini.
Widget ini dipasang berguna untuk pengunjung yang ingin berlangganan pada blog anda, nanti jika anda menulis postingan maka akan muncul pada email yang telah berlangganan dengan blog anda tadi, jika mereka menyukai artikel anda, maka mereka tidak akan segan-segan berkunjung.

Jadi, intinya widget ini sangat banyak sekali guna dan manfaatnya. Bagi anda yang ingin memasang widget keren ini langsung saja kita bahas, bagaimana cara memasang atau mengaplikasikannya.
1. Seperti biasa login www.blogger.com
2. Kita tidak akan mengedit Html
3. Langsung kemenu Tata Letak
4. Tambah gadget ▶ Html/Javascript
5. Kemudian anda masukkan kode dibawah ini
<style type='text/css'>6. Silahkan anda ganti Fikrisuka dengan feed blog anda di FeedBurner.
#subscribe-box {width: 300px;height: auto;border-radius: 2px;background-color: #E0E0DF;box-shadow: 0px 3px 0px 0px #7f8c8d;padding-bottom:10px}
#subscribe-box .title {padding: 10px 25px;line-height: 30px;font: 26px Oswald;color: #95A5A6;text-align: center;background: #F1F1F1;text-transform:uppercase;border-radius:2px 2px 0 0;}
#subscribe-box p {font-family: 'Droid Serif';font-size: 13px;color:#555;line-height: 20px;padding: 10px 20px 0 20px;margin: 0;}
#subscribe-box .emailfield {padding: 0px 20px 10px;}
#subscribe-box .emailfield input {color: #777;padding: 10px;margin-top: 10px;font-size: 15px;font-family: 'Droid Serif';width: 92%;border:0;border-radius: 2px;box-shadow: 0px 3px 0px 0px #bbb;}
#subscribe-box .emailfield input:focus {outline: none;}
#subscribe-box .emailfield .submitbutton {background: #008287;color: #fff!important;border:none;outline: none;width: 100%;cursor:pointer;box-shadow: 0px 3px 0px 0px #00686C}
#subscribe-box .emailfield .submitbutton:active {padding-top: 11px;padding-bottom: 9px;box-shadow: 0px 1px 0px 0px #3293ba;}
#subscribe-box .emailfield .submitbutton:hover{background: #00686C;}
</style>
<div id='subscribe-box'>
<div class='title'>
Subscribe Here
</div>
<p>Sign up here with your email address to receive updates from this blog in your inbox.</p>
<div class='emailfield'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=Fikrisuka', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input type='text' name='name' onblur='if (this.value == "") {this.value = "Your Name";}' onfocus='if (this.value == "Your Name") {this.value = "";}' value='Your Name'/>
<input type='text' name='email' onblur='if (this.value == "") {this.value = "Your Email";}' onfocus='if (this.value == "Your Email") {this.value = "";}' value='Your Email'/>
<input name='uri' type='hidden' value='Fikrisuka'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submitbutton' type='submit' value='Subscribe Now!'/>
</form>
</div>
</div>
7. Simpan.
Bagaimana? apakah tampilan email subscribe nya keren dan modern. So pasti dong sobat multiajaib, nah mungkin hanya ini saja yang bisa saya share hari ini. Ditunggu ya tutorial-tutorial menarik lainnya. Terima kasih...
1 comments:
commentsemial jarang ada yang berlangganan gan, paling ada ya google friend conncet ... hehehehe
Reply